
Ein Comic überlässt, anders als ein Film, dem Leser das Tempo mit dem er die Erzählung aufnimmt. Auch wenn die Bilder allesamt statisch sind, kann durch die Abfolge der einzelnen Bilder doch ein zeitlicher Ablauf wiedergegeben werden. Daher ist es nicht nur wichtig WAS man in den Einzelbildern, im Comic meist Panels genannt darstellt, sondern auch wie man die Erzählung in Panels einteilt, um dem Leser das Geschehen zu vermitteln und so wirken zu lassen, wie die Stimmung der jeweiligen Szene ist.
 Denn denkt immer daran: Ihr erstellt beim Comiczeichnen keine Abfolge von hübschen Einzelbildern, sondern eine gezeichnete Geschichte, in dem jedes Panel seinen erzählerischen Beitrag zum Gesamtergebnis leistet!
Denn denkt immer daran: Ihr erstellt beim Comiczeichnen keine Abfolge von hübschen Einzelbildern, sondern eine gezeichnete Geschichte, in dem jedes Panel seinen erzählerischen Beitrag zum Gesamtergebnis leistet!
Grundlagen
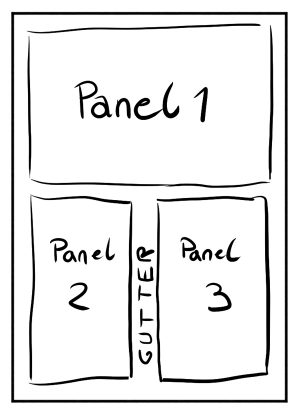
Die Einzelbilder bezeichnet man im Comic, wie wir schon gelernt haben, als Panels, den Zwischenraum zwischen den Panels als „Gutter“ (von engl. Rinnstein) oder auch „Lücke“. Das richtige Paneling ist entscheidend dafür, wie der Leser die Geschichte aufnimmt, ein zu statisches Paneling kann schnell langweilen, ein zu chaotisches Paneling kann den Leser verwirren, es ist also wichtig hierfür ein Gefühl zu entwicklen.
Generell führen die Panels, Panelinhalte (und auch die Sprechblasen mit dem Text) das Auge des Lesers über die Seite und das sollte möglichst in der richtigen Reihenfolge geschehen, nämlich in der Reihenfolge des Textes. In westlichen Comics ist die Leserichtung hierbei von links nach rechts, in japanischen Comics dagegen meist von rechts nach links. In westlichen Comics fängt der Leser also auf jeder Seite links oben an zu lesen (wenn es sich nicht gerade um Ausnahmen, wie Doppelseiten) handelt und hört rechts unten wieder auf. Eine Comicseite enthält so häufig mehrere Zeilen und dadurch eine gewisse Grundarchitektur, die man auch so in seinem Comicskript textlich vermerken kann.
 Beispiel:
Beispiel:
Seite 01 (6 Panels à drei Zeilen mit jeweils 2 Panels)
Für viele Comicseiten genügt so eine relativ einfache Seitenstruktur, dennoch ist das längst nicht die einzige Möglichkeit seine Seite aufzuteilen und auch nicht das einzige, was es zu beachten gibt, aber dazu gleich noch mehr. Wichtig ist auch beim Planen der Seitenarchitektur die Sprechblasen oder Textboxen zumindest grob mit ein zu planen. Ein Panel mit viel Text braucht naturgemäß ein bisschen mehr Platz, damit letztendlich nicht alles gedrängt aussieht. Auch sollte die Anordnung des Textes von links nach rechts und von oben nach unten der Reihenfolge entsprechen, in der die Textblöcke gelesen werden sollen, damit es zu keinen Verständnisproblemen kommen kann.
Wertigkeit der Panels
Nicht nur die Reihenfolge und der Aufbau der Panels spielt eine Rolle, sondern auch die Größe, beziehungsweise das Größenverhältnis der Panel zueinander. Bedeutsame Panels, in denen etwas wichtiges passiert oder enthüllt wird, sollte man größer machen, ihnen quasi Raum und „Luft zum Atmen“ geben, damit sie auch entsprechend wirken können und sich aus der Menge der anderen Panels sofort sichtbar hervorheben. Eine Gruppe von Panels, die irgendwie zusammengehören, kann man dagegen durch die gleiche Größe „verbinden“, beispielsweise einen Bewegungsablauf mit drei einzelnen Bildern. Auch ob ein Panel „eine Zeile für sich alleine hat“ oder neben ihm noch weitere sind, kann die Wirkung des Panels beeinflussen. Ich benutze gerne viele Querformat-Panels, die die gesamte Breite der Seite ausfüllen, um eine Art filmische Wirkung im Comic zu erzeugen.
Eine Anmerkung noch generell zum Hervorheben von Panels: Es sollte berücksichtigt werden, dass Panels mit Gesichtern, besonders mit Großaufnahmen von Gesichtern die Aufmerksamkeit des Lesers auf sich ziehen (wirklich wahr, dieser Effekt wird auch in der Werbung daher häufig genutzt!), dies eignet sich also sehr gut dazu den Blick des Lesers zu lenken oder den Fokus auf ein bestimmtes Panel zu richten.
Statik und Distanz
 Die „Basis-Struktur“ einer Comicseite hatten wir ja vorhin schon. Dieser Aufbau ist statisch, die Panels können zwar unterschiedlich groß sein, aber die Randlinien sind gerade, sie schließen meist bündig zueinander ab und wirken beim Draufschauen recht gleichförmig. Eine solche Struktur eignet sich gut, wenn auch die gezeigten Szene gerade Ruhe wiedergeben soll, etwas erklärt oder neu eingeführt wird, also generell das Geschehen eher normal und ruhig verläuft und eine unruhige Panelstruktur nicht ablenken soll.
Die „Basis-Struktur“ einer Comicseite hatten wir ja vorhin schon. Dieser Aufbau ist statisch, die Panels können zwar unterschiedlich groß sein, aber die Randlinien sind gerade, sie schließen meist bündig zueinander ab und wirken beim Draufschauen recht gleichförmig. Eine solche Struktur eignet sich gut, wenn auch die gezeigten Szene gerade Ruhe wiedergeben soll, etwas erklärt oder neu eingeführt wird, also generell das Geschehen eher normal und ruhig verläuft und eine unruhige Panelstruktur nicht ablenken soll.
Mit statischer Panelstruktur kann außerdem eine gewisse Distanz zum Geschehen geschaffen werden, um dem Leser das Gefühl zu geben, dass er außerhalb steht und nicht „mittendrin“ in der Situation ist.
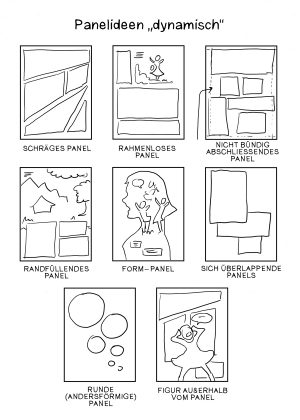
Im Gegensatz zu einer statischen Panelstruktur gibt es natürlich auch eine dynamische Panelstruktur, die für unruhige, hektische, actionreiche Darstellungen geeignet ist. Möglichkeiten für dynamische Strukturen gibt es einige. Häufig sind die Linien der Panels schräg, nicht parallel zueinander oder andersförmig (rund, gezackt, sogar randlos) oder die Panelstruktur bricht komplett auf, so lässt sich auch sehr schön ein Stimmungswechseln innerhalb einer Szene darstellen, in dem man einfach von statischem Paneling auf dynamischen Paneling wechselt und wieder zurück, sobald sich die Situation geändert/beruhigt hat. 
Außerdem haben dynamische Panelstrukturen eher das Potenzial Emotionen beim Leser zu wecken und ihm das Gefühl zu geben mitten in der Situation zu sein (was natürlich auch noch von anderen Faktoren, wie der Kameraperspektive u. Ä. abhängt).
Übertreiben sollte man es mit dynamischen Panels aber auch nicht, da diese sich sonst irgendwann nicht mehr als besonders herausheben. Dies hängt zwar sicherlich auch von der Wahl des Genres ab (eine actionlastige Handlung wird sicherlich viele dynamische Szenen enthalten), aber dennoch kann es so leicht unübersichtlich für den Leser werden.
In der Regel sollte man außerdem das Paneling nicht nach „Lust und Laune“ entscheiden, sondern dem gezeigten Geschehen anpassen.
Szenenübergänge
Auch der Wechsel einer Szene lässt sich gut mit dem richtigen Paneling unterstützen. Wenn zum Beispiel eine Situation in mehreren kleinen Paneln endet, kann ein darauf folgendes großes Panel andeuten, dass nun die eine Szene abgeschlossen ist und in eine andere übergegangen ist. In seinem Skript kann man sich solche Stellen gut mit SZENENWECHSEL, markieren, damit man beim weiteren Arbeiten auch darauf achtet solche Stellen auch als Szenenwechsel für den Leser deutlich zu machen.
Andere Möglichkeiten einen Szenenwechsel zu markieren können sein:
Texthinweis: „Einen Tag später …“
Änderung der Kameraperspektive/Einstellung
Farblicher Wechsel/Wechsel von Licht und Schattensetzung
Neue Seite anfangen: Szene auf einer Seite enden lassen und neue Szene auf neuer Seite beginnen lassen